A pillar page provides a comprehensive overview of a topic and links to related pages. It often serves as a hub that organizes and connects related content, creating logical pathways for users and search engines to traverse your site.
Pillar pages give your site structure and showcase your expertise. Done well, they establish your authority on key topics, make it easier for search engines to crawl your site, and improve your rankings for lead-generating keywords.
On the other hand, pillar pages that are done poorly—or not at all—leave your site disorganized, difficult to crawl, and ineffective at establishing authority and building trust.
As with any foundation, a well-constructed pillar page is essential to your site’s integrity and success. In this blog, we explore how pillar pages support your site’s structure and why they’re so important for building topical authority.
Pillar Pages Establish Your Website’s Structure
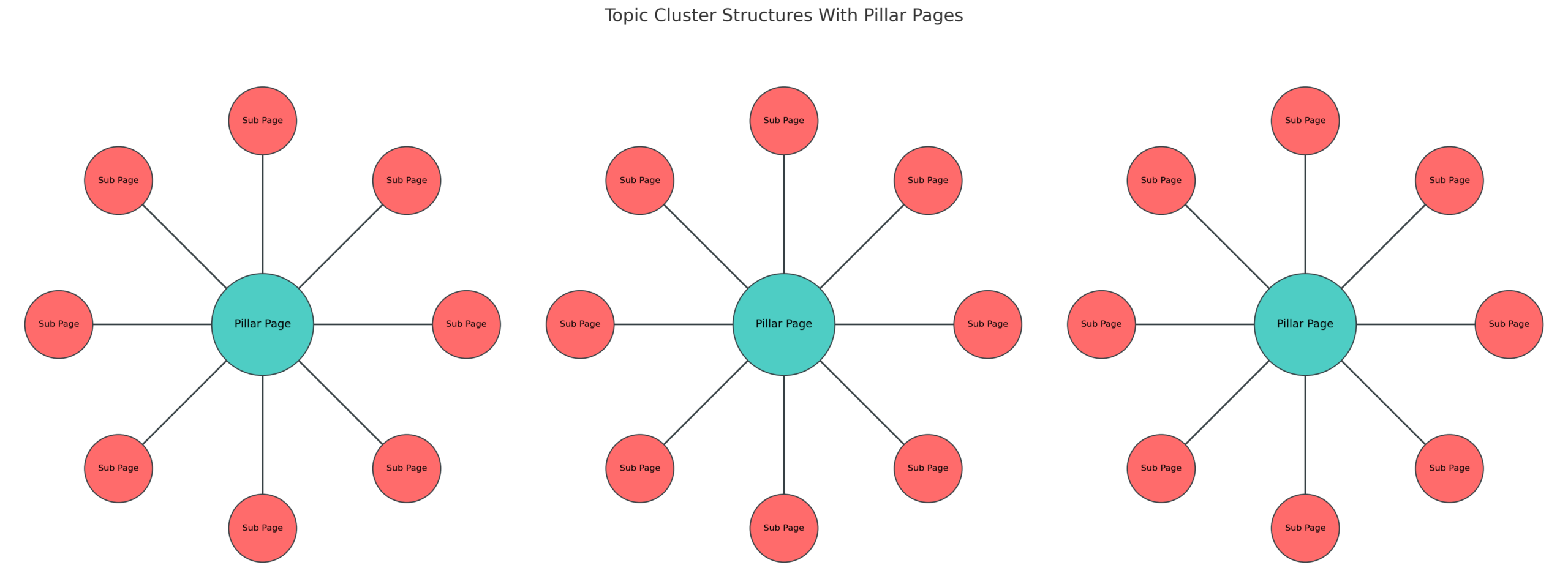
Think of site structure like a hub-and-spoke model, where the pillar page sits at the center (the hub) and links to supporting pages (the spokes). Together, this structure forms what is called a topic cluster, a content strategy designed to organize information around a core topic.
Pillar pages form the foundation of the topic cluster, linking to other pages that cover specific aspects of the topic in greater detail. Most websites will have several topic clusters, each acting as a self-contained system of related content.

Not only do topic clusters organize your site’s content, but they also lend themselves to a clean, hierarchical structure. In some cases, pillar pages act as parent pages in the site’s hierarchy, with the supporting pages serving as child pages under the parent. In any case, the key to a successful topic cluster is linking from the pillar page to related supporting pages (and vice versa), whether or not the parent-child URL structure is present.
How Topic Clusters Promote Clean Page Hierarchy
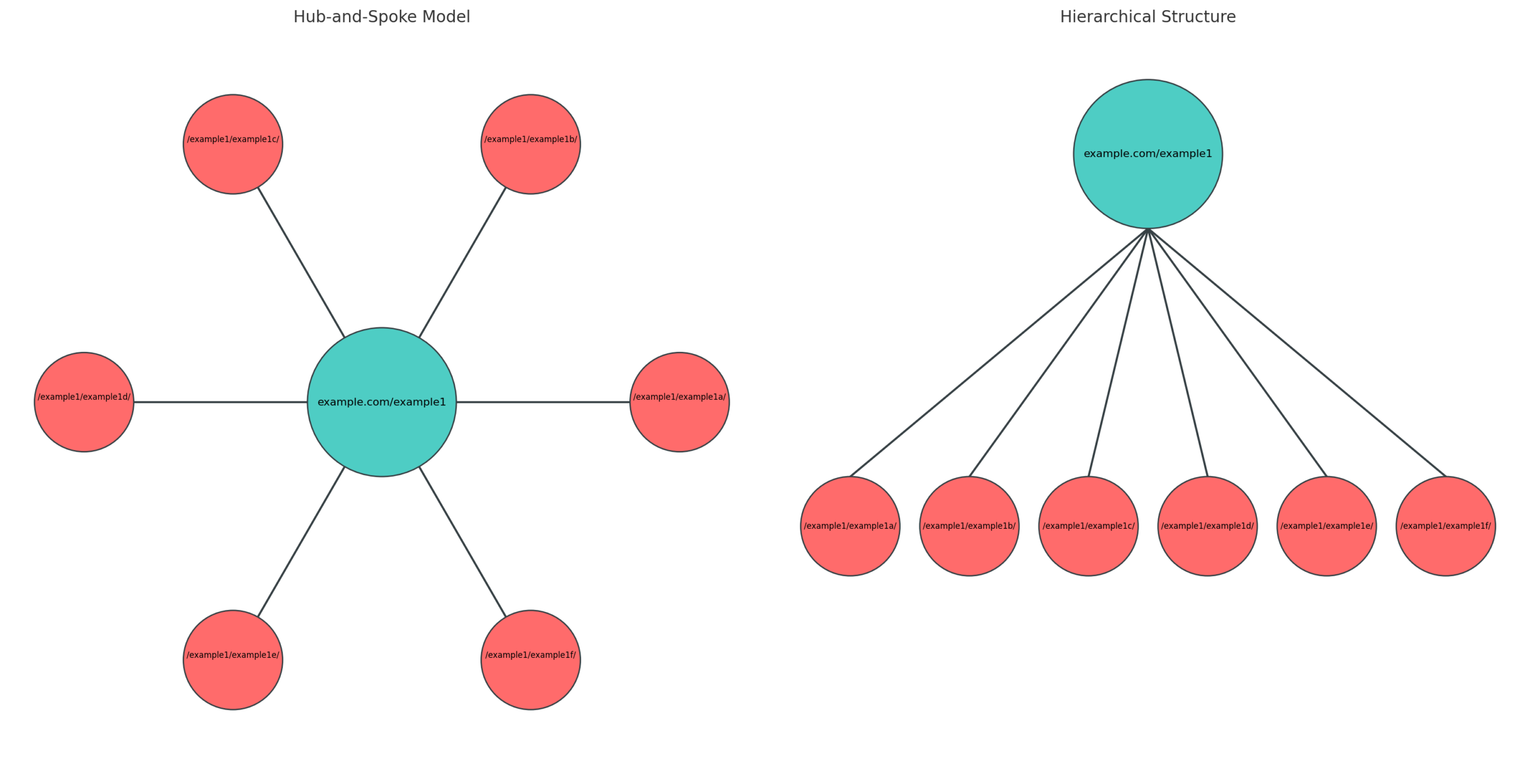
Let’s look at an example:
- www.example.com/example1/
- www.example.com/example1/example1a/
- www.example.com/example1/example1b/
- www.example.com/example1/example1c/
- www.example.com/example1/example1d/
- www.example.com/example1/example1e/
- www.example.com/example1/example1f/
In this example, the pillar page, www.examplesite.com/example1, functions as the center of the topic cluster and as the parent page in the website hierarchy. The supporting pages, /example1a/, /example1b/, /example1c/, etc. serve as child pages under /example1/. Thus, the model functions as the hub and spoke we shared earlier as well as a traditional hierarchical structure:

The interconnected design has two critical advantages:
- The pillar page links to each supporting page, guiding users and search engines through related content.
- Each supporting page links back to the pillar page, reinforcing the relationship and ensuring the topic cluster remains well-structured.
Now consider you have the following three pages:
- www.examplesite.com/example1/
- www.examplesite.com/example1a/
- www.examplesite.com/example1b/
If you make /example1/ your pillar page, you could still achieve a topic cluster by linking to supporting pages /example1a/ and /example1b/. But in failing to organize the pages under the parent-child hierarchy, you miss a critical opportunity.
The parent-child hierarchy makes it clear to search engines that the pillar page, /example1/, is the main page in the cluster, and /example1a/ and /example1b/ are directly related supporting pages. The hierarchical structure also more easily passes the pillar page’s authority to the supporting pages and vice versa.
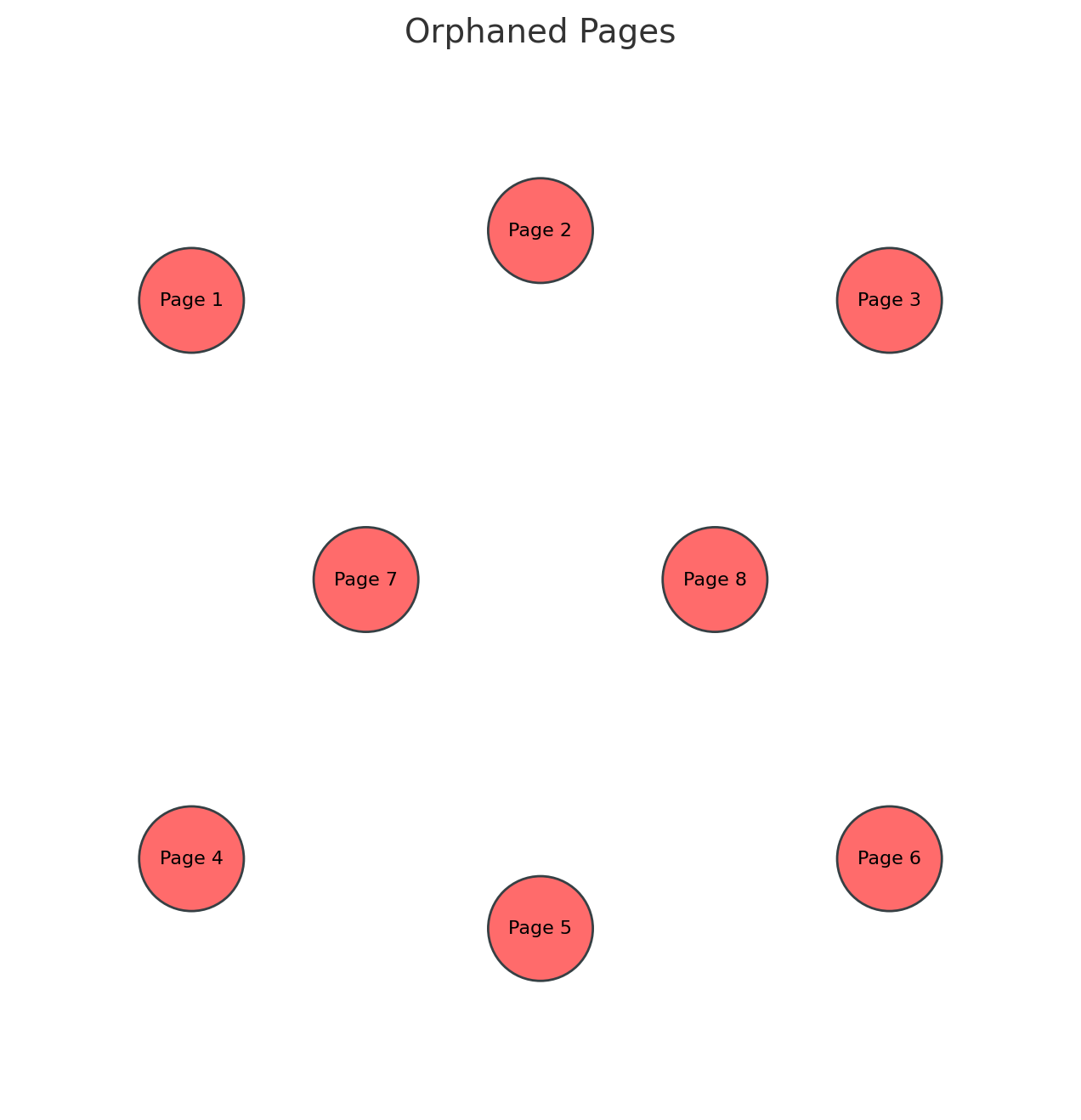
Without the parent-child hierarchy, the pages aren’t connected in the site’s URL structure, leaving you with “orphaned” pages that don’t benefit from the pillar page’s authority.

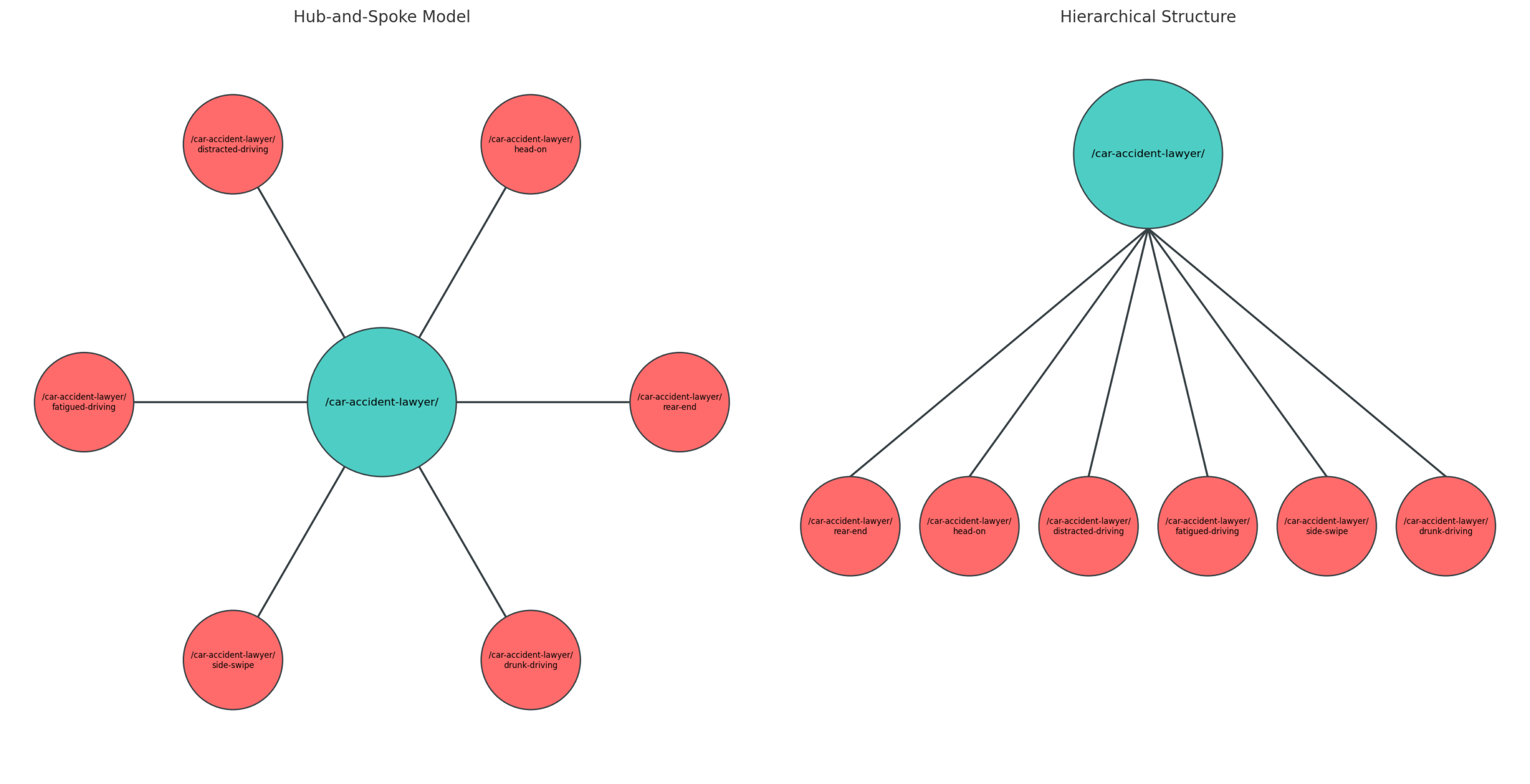
Let’s include another example you’d find on a properly organized legal site. You have your pillar page that serves as a parent page in the site hierarchy: www.examplelegal.com/car-accident-lawyer. Then, you have your supporting pages positioned as child pages under the parent:
- www.examplelegal.com/car-accident-lawyer/rear-end
- www.examplelegal.com/car-accident-lawyer/distracted-driving
- www.examplelegal.com/car-accident-lawyer/fatigued-driving
- www.examplelegal.com/car-accident-lawyer/head-on
- www.examplelegal.com/car-accident-lawyer/side-swipe
- www.examplelegal.com/car-accident-lawyer/drunk-driving

The organization here is clear and intentional. The pillar page (/car-accident-lawyer/) is the central hub and acts as the parent page in the site’s hierarchy. The supporting pages (/rear-end/, /distracted-driving/, /fatigued-driving/, and /head-on/) are connected to the pillar via the URL hierarchy (they all appear under the /car-accident-lawyer/ slug). Better yet, the pillar page will link to each supporting page and vice versa.
But why is it so important for your site to be organized with a clear and intentional hierarchy?
What Is Crawlability & Why Do We Care About It?
Well-organized websites make it easier for search engines to recognize relationships between your pages. By establishing those relationships between the pillar page and supporting pages via internal linking and the parent-child URL structure, you make it easier for Google to crawl your site, discover your content, and rank it in the search engine results pages (SERPs).
Crawlability is how easy it is for search engines to find, access, and understand your pages. If crawlers can’t navigate your site smoothly, they won’t index your pages—and if they don’t index your pages, your content won’t rank.
Let’s use an example:
- Pillar/parent page: www.examplelegal.com/miami-car-accident-lawyer/
- Supporting/child pages: www.examplelegal.com/miami-rear-end-accident-lawyer/ and www.examplelegal.com/miami-head-on-accident-lawyer/
If these supporting pages don’t share a common slug, Google sees them as disconnected. Crawlers can reach them, but the process is slow because there’s no clear roadmap.
How to Fix It:
Link logically within topic clusters or silos.
Bad Example:
www.examplelegal.com/miami-personal-injury-lawyer/car-accidents/ links to www.examplelegal.com/miami/personal-injury-lawyer/head-on/ and vice versa
These links confuse the crawler because they don’t connect through the URL structure or silos. (The silos in this example are miami-personal-injury-lawyer, car-accidents, and miami, personal-injury-lawyer, and head-on.)
Good Example:
www.examplelegal.com/miami-car-accident-lawyer/ links to both www.examplelegal.com/miami-car-accident-lawyer/rear-end/ and www.examplelegal.com/miami-car-accident-lawyer/head-on/
And both the /rear-end/ and /head-on/ pages link back to /miami-car-accident-lawyer/.
This structure keeps your site organized, crawlable, and quick for Google to navigate.
One Last Note: Avoid Keyword Cannibalization
No, it’s not that kind of cannibalization—Hannibal Lecter isn’t lurking here. We’re talking about keyword cannibalization. But we’ll get to that next.
What Is Keyword Cannibalization?
Keyword cannibalization happens when multiple pages compete for the same keyword, confusing Google about which one to prioritize. The result? Google may rank a supporting page instead of your pillar page.
If done poorly, a topic cluster could run the risk of cannibalizing your pages. For example, in your car accident cluster, you have a pillar page—www.examplelegal.com/car-accident-lawyer—and supporting child pages (like /rear-end/ or /head-on/). You need to tell Google, “This pillar page is the most important!”
How?
Use canonical tags. These tags act like a signal, telling Google:
- “Yes, the supporting pages discuss car accidents, but the main page to focus on is www.examplelegal.com/car-accident-lawyer/.”
To place canonical tags onto a page, you insert a code snippet into the html (language defining the content) of the page. Here’s an example from Google:
<html>
<head>
<title>Explore the world of dresses</title>
<link rel=”canonical” href=”https://example.com/dresses/green-dresses” />
<!– other elements →
</head>
<!– rest of the HTML –>
We place these canonical tags, which point to the main page, on the supporting pages. Then, we add a self-referencing canonical tag on the pillar page, indicating that “www.examplelegal.com/car-accident-lawyer/ is the most important!”
Now, Google knows what page to prioritize.
Pillar Pages Demonstrate Your Law Firm’s Expertise
Pillar pages showcase your expertise on the topic, experience resolving clients’ legal issues, authority in the legal industry, and overall trustworthiness.
Together, these elements comprise what Google calls EEAT.
If you’ve spent any time learning about SEO and content strategy, you’ve probably heard of EEAT. It’s a critical factor Google uses to decide which pages deserve top rankings. A pillar page, by its very nature, is designed to demonstrate EEAT.
To build a strong pillar page, your content must be comprehensive, answer your reader’s questions, and demonstrate expertise while clearly communicating why your services are essential to resolving their needs or achieving their goals.
How to Create a Killer Pillar Page
Pillar pages are your content powerhouses. They serve as a one-stop resource for a broad topic, answering key questions upfront, providing immediate value, and keeping visitors from bouncing to competitors.
So, how do you create that stellar content?
- Optimize for the Right Keywords: Start with your topic cluster and research keywords carefully. Make sure you’re optimizing for the right ones. For example, if your focus is “Fort Lauderdale car accident lawyer,” don’t confuse Google by targeting “Fort Lauderdale personal injury lawyer.”
- Provide Helpful Content: Always write for people first, not search engines. Google prioritizes helpful content, so ask yourself: What does the reader want?
- Focus on User Intent: Consider why the reader is on your page. Are they looking for information or solutions? If someone wants to know “How long do I have to file a lawsuit?” they don’t want a sales pitch—they want clear, actionable answers.
- Add Internal Links: Internal links are key for a crawlable site. Link supporting pages back to the topic cluster’s pillar page, and vice versa. This helps both Google and your readers navigate your content.
- Make It Visually Engaging: Walls of text scare readers away. Use headings, subheadings, bullet lists, and multimedia elements like infographics, videos, and images to keep content scannable and engaging.
Pro Tip: Write Evergreen Content
Evergreen content stays relevant over time, but that doesn’t mean you should “set it and forget it.” Keep your pages fresh to maintain their value and rankings. Outdated stats, laws, or news stories could erode trust with users who see your content as irrelevant. Search engines meanwhile may prioritize fresher, more accurate content.
When to update content:
- Outdated Information: If a law changes (e.g., Florida’s 2023 statute of limitations and comparative negligence updates), reflect it immediately. You’ll boost EEAT by showing your content is accurate and current.
- Performance Issues: If a pillar page isn’t ranking or its performance is dropping after a few months, refresh it. Add details, like updated case results or new insights, to make it more valuable.
- Mass Torts/Class Actions: Regularly update pages with new developments. Set Google Alerts to stay informed and provide timely updates.
Stop Stressing Over Pillar Pages—Let the Experts Help
You’ve got enough on your plate without diving into SEO, site structure, and content strategy. That’s where we come in. With 15 years of experience leading the way in legal content creation, we know exactly what your site needs to succeed.
Let We Do Web handle it for you. Schedule a free audit to check your site’s health and discover how to boost your online presence.

Jenna Wise is a Senior Editor at We Do Web, one of Inc. 5000’s fastest-growing businesses in America. She has dedicated nearly a decade to creating content that gets cases for law firms.

